01 Create Shapes with Processing
We will create here different type of shapes like Dot, Line, Triangle and Circle by using Processing IDE and Java language.
Open your Processing IDE and select JAVA and type the code
void setup(){
size(720,720);
background(255);
stroke(255,0,0);
}
Point:-
To make point use here point function and pass the co-ordinate of location where you want to create.
in this case I pass am passing 100,100 it means point will print on (100,100) co ordinate.
void draw()
{
point(100,100);
}
Line:-
To print Line use line(); function and pass co ordinate of start point of line and co-ordinate of end point of line.
you can see in above picture start point is (x1, y1) and end point is (x2, y2) so in line function we have to use like line(x1, y1, x2, y2);
line(120,100,200,100); You can see in picture line is printed in red color.
Triangle:-
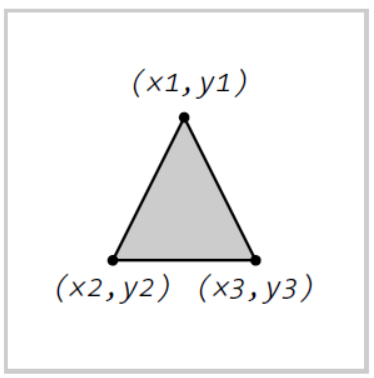
To print triangle use triangle(); function and pass co ordinate of three points of triangle according to following picture.
Co-ordinate of point A and point B and Point C so it is triangle(x1, y1, x2, y2, x3, y3);
triangle(400,100,350,200,450,200);
Quadrilateral:-
To print quadrilateral shape use quad(x1, y1, x2, y2, x3, y3, x4, y4); function and pass all four co-ordinate of quadrilateral shape as shown in following picture.
This the code to quadrilateral shape and I passed argument in the quad function the value of (x1, y1), (x2, y2), ( x3, y3) and( x4, y4).
quad(200,150,100,300,350,300,450,150);
this is the created quadrilateral shape in red color.
Rectangle:-
use rect(x, y, width, height); function, (x,y) is the co-ordinate of start point of rectangle and width and height of rectangle.
This is the code to create rectangular shape and used rect(500,100,50,100); function and passed x1, y1 is 500, 100 and width & height is 50 & 100.
rect(500,100,50,100); This is the created rectangle shape
Circle/Ellipse:-
You can create circle or ellipse shape by using ellipse(x, y, width, height); function, where x & y is center point of circle or ellipse and and width and height of radius in case of circle and in case of ellipse width is radius on x axis and height is the radius on y axis of ellipse as shown in picture.
This the code to cerate ellipse shape. here width and height is not equal that's why it looks like ellipse.
In this code width and height is equal so it will create a circle. ellipse(150,200,50,100);
ellipse(250,250,75,75);
You can see in picture width and height is 75 so its radius is uniform so it is look like circle.
This is the final code.
For more details watch this video
Thanks for visiting🙏



















No comments: